Optimisation, on voit ce terme un peu partout sur internet. Il paraît que c’est LA solution pour que votre site soit rentable. C’est possible ! Mais seulement si vous êtes capable de définir précisément ce qui améliore votre site et pour ça il faut faire des tests.
Avant d’aller plus loin pensez à vous inscrire à la BlackBox et développer vos ventes.


Un test A/B c’est quoi ?
Un test A/B (on l’appelle aussi split test), est une technique d’optimisation qui permet de comparer deux versions d’une page afin de déterminer laquelle est la plus efficace. Cela permet de vérifier des hypothèses à partir de données réelles et ainsi d’améliorer les performances du site au fur et à mesure.
Grâce à Internet, il est désormais très facile de mettre en place des tests A/B et, comme nous le verrons dans la suite de cet article, il existe de nombreux outils pour le faire.
Le principe du split test
Dans un premier temps vous devez déterminer une hypothèse. Par exemple : est-ce que l ‘expression « ajouter au panier » incite plus les utilisateurs à mettre le produit dans leur panier que le mot « j’achète » ?
Ensuite, vous allez créer deux versions de votre page produit, l’une avec un bouton utilisant l’expression « ajouter au panier » et l’autre totalement identique excepté pour le texte de ce même bouton qui sera alors « j’achète ».
Il faut maintenant répartir les visiteurs sur chacune des deux versions de votre page. Vous pouvez par exemple définir que 50 % des visiteurs verront la première page et le reste la seconde.
À noter :
Il n’est pas toujours judicieux de faire 50/50 pour la répartition de vos visiteurs. En effet, vous pouvez avoir une version de votre page que vous avez déjà longuement testée et qui est déjà très efficace. Dans ce cas il est préférable que celle-ci ait un pourcentage de visites plus important afin de ne pas trop impacter votre taux de conversion.
Enfin, il faut patienter un peu, le temps que suffisamment de visiteurs consultent vos deux versions et que vous cumuliez des données. Vous aurez alors des taux de conversion pour chacune de vos pages et pourrez définir laquelle des deux est la plus efficace.
Important :
Lorsque vous déterminez votre hypothèse elle doit comporter deux éléments : le test à effectuer et l’objectif à vérifier. Dans l’hypothèse ci-dessous, la partie en bleu est le test et la partie en rouge l’objectif :
Est-ce que l ‘expression « ajouter au panier » incite plus les utilisateurs à mettre le produit dans leur panier que le mot « j’achète » ?
À quoi sert l’ab testing ?
Comme je l’expliquais plus tôt, l’ab testing vous permet de vérifier des hypothèses. Par conséquent, les domaines dans lesquels ils peuvent être utiles ne sont limités que par votre imagination.
Dans mon exemple précédent, j’ai eu l’idée de vérifier quel texte était le plus efficace sur le bouton « ajouter au panier » lorsqu’il s’agit d’inciter les utilisateurs à acheter un produit.
Mais vous pouvez également vérifier s’il est nécessaire pour vous de faire appel à un photographe professionnel ou si les photos que vous prenez fonctionnent déjà très bien et ainsi économiser (ou pas) sur le budget photos.
Vous pouvez aussi tester l’efficacité des badges proposés par des services comme Trustpilot. Si votre taux de conversion ne change pas lorsqu’ils sont absents de votre site, il n’est peut-être pas utile de payer pour leurs services.
Voici un dernier exemple : vous pouvez tester la longueur de vos descriptions et ainsi éventuellement économiser du temps si les textes courts sont tout aussi efficaces que les longs.
Bref, vous n’avez plus qu’à réunir tout votre entourage pour faire des hypothèses et les tester.
4 études de cas de Split tests
A ce stade, j’espère que vous visualisez déjà à quel point les tests A/B peuvent être bénéfiques pour votre site Internet.
Mais peut-être pensez-vous encore que vous n’en avez pas besoin car : vous avez beaucoup d’expérience, vous connaissez votre cible, vous avez demandé l’avis de votre mère ou vous savez que ça ne changera pas grand-chose.
Si c’est le cas, alors ces quatre exemples devraient finir de vous convaincre.
Avec ou sans menu ?
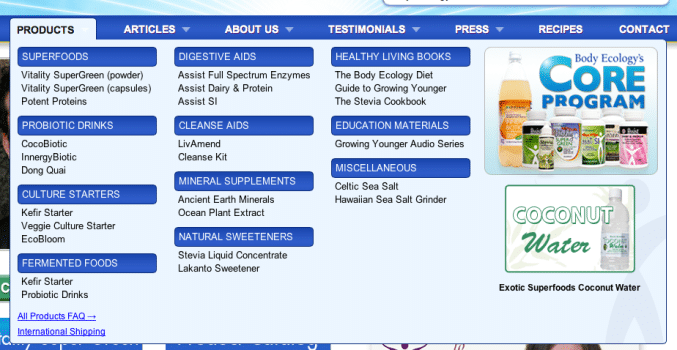
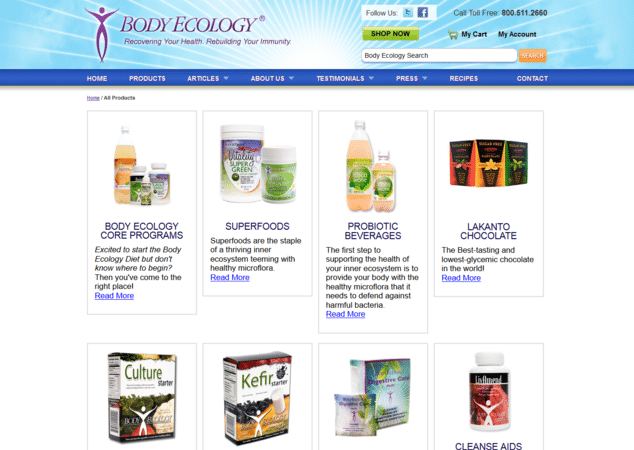
Les propriétaires du site Body ecology, se sont posé la question suivante : « est-ce que le sous menu des catégories qui s’affiche au survol gêne les utilisateurs et réduit les conversions »
Ils ont donc tout simplement fait le test en supprimant ce sous menu. Un clic sur la catégorie mère amenait alors vers une page intermédiaire présentant les sous-catégories.


Au final, la version sans le menu a généré 56,43 % de revenus en plus.
« your » ou «my» ?
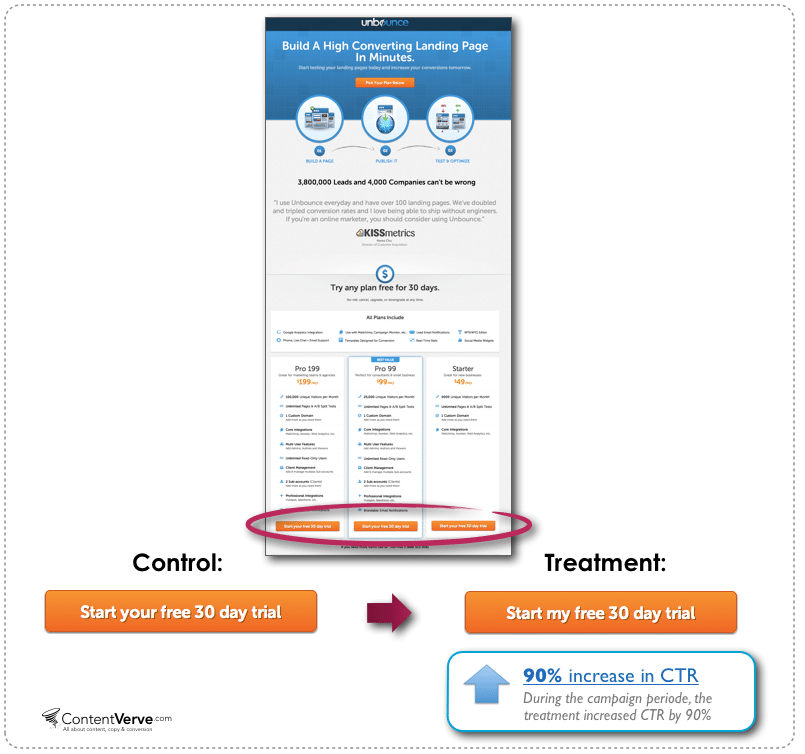
Ce test a été effectué sur une page de vente comportant trois boutons avec le texte « start your free 30 days trial ». La seule variation appliquée porte sur le mot « your » qui a été remplacé par « my ».

Le résultat ? La deuxième version (my) est 90% plus efficace que la première.
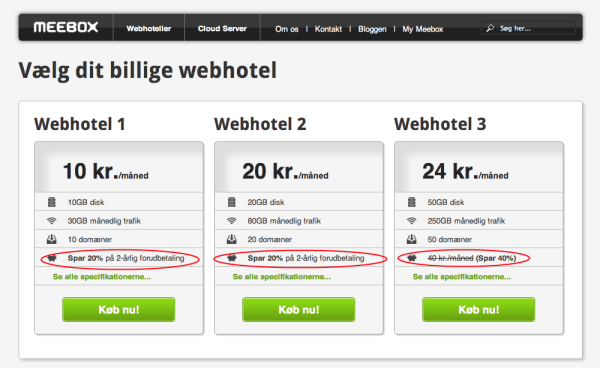
Ajout d’une phrase !
Dans l’exemple suivant, une phrase a été ajouté indiquant que le client pouvait bénéficier d’une réduction de 20% en s’abonnant pour 2 ans (Cette offre existait déjà mais l’information n’était donnée que dans la page suivante).

Les revenus de Meebox (l’entreprise en question) ont augmentés de 121,56 % grâce à cette petite modification.
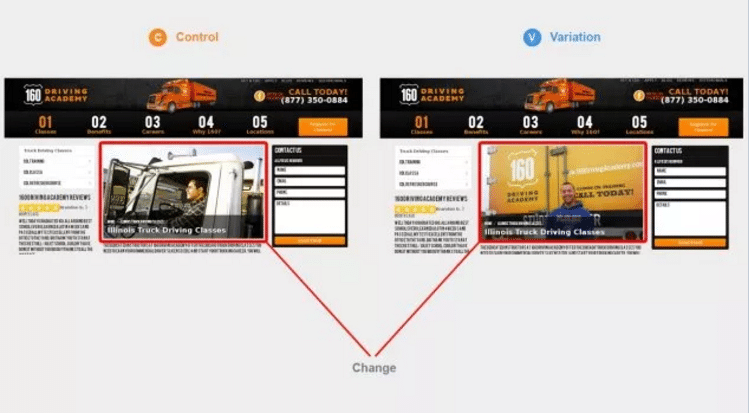
On change l’image ?
Je vous ai gardé le meilleur pour la fin. Le site « 160 Driving Academy » à simplement testé une variation de sa page d’accueil avec une image différente (même format et même position).

La variation a obtenu 161 % de conversion en plus. Avouez que c’est plutôt rentable pour le temps que cela prend de modifier une image, non ?
Les exemples que j’ai choisis ont obtenu de bons résultats mais ne sont pas rares pour autant. Vous pourriez être surpris de voir comment un tout petit changement peut avoir un impact très important.
Si vous voulez lire d’autres études de cas je vous invite à consulter ces deux pages sur lesquelles j’ai d’ailleurs trouvé mes 4 exemples :
http://contentverve.com/category/case-study/
Des idées de tests a/b :
Ca y est, cette fois vous êtes convaincus que les tests A/B sont faits pour vous. Mais il faut maintenant trouver ce que vous pourriez tester. Comme le disait juste avant, je vous invite à réunir votre entourage afin de faire un brainstorming et d’obtenir un maximum d’hypothèses.
Cependant, il y a déjà beaucoup de tests qui peuvent être faits sur une grande majorité de sites. En voici une liste non exhaustive.
Tests sur les images :
- Avec ou sans.
- Plus grande plus petite.
- A droite, à gauche, en haut, en bas.
- Avec ou sans légende.
- Produit seul ou avec une personne qui l’utilise.
- Sur fond blanc ou en ambiance.
- Haute, moyenne ou basse qualité.
- Carrousel ou image fixe.
- Image ou vidéo.
- Âge des personnes sur la photo.
- Sexe des personnes sur la photo.
Tests sur les formulaires :
- Modifier le libellé des champs.
- Largeur des champs.
- En ligne ou en colonne.
- Ajout ou suppression des champs facultatifs.
- Champ obligatoire ou non.
- Présence du Captcha ou non.
- Ordre des champs.
- Ajout de phrase d’aide sous les champs ou pas.
- Formulaire en une page ou découpé en plusieurs.
Design :
- Taille de la police.
- Couleurs de la police.
- Type de police.
- Position des boutons d’action.
- Répétition des boutons d’action (en début et fin de page par exemple).
- Couleurs des boutons.
- Couleurs des boutons au survol.
- Modification du texte au survol.
- Minuscule ou majuscule sur les boutons.
- Bouton carré ou rond.
- Présence des logos de réassurance ou non.
- Sous menu ou page intermédiaire.
- Spécifications techniques en liste ou en tableau.
Navigation :
- Sous menu ou page intermédiaire.
- Tunnel de commande en plusieurs ou une seule étape.
- Tunnel de commande avec ou sans les éléments de navigation.
- Affichage ou pas des suggestions de produits.
Texte :
- Modification du style (liste de fonctionnalité ou story telling, etc).
- Modification d’un mot. (« Ajouter au panier » ou « j’achète »)
- Modification d’une phrase. (« 10 % de réduction » ou « -20 € »).
- Présence d’une phrase ou pas (exemple : « plus que 2 exemplaires en stock »).
- Paragraphe supplémentaire ou pas (exemple : témoignage client).
Si vous voulez encore plus d’idées de tests Rudy en a listé 135.
Attention les exemples dans la liste ci-dessus ne sont que des « tests » et non pas des « hypothèses » complètes. Pour cela il faut leur ajouter des « objectifs ».
Des idées d’objectifs :
Les objectifs sont assez simples à trouver, il s’agit tout simplement de ce que vous souhaitez améliorer. La vraie problématique est d’être capable de les mesurer, heureusement avec les outils disponibles actuellement il y a déjà beaucoup de choses qui peuvent être étudiées.

En voici une liste, là encore, non exhaustive :
- Ajout au panier.
- Abandon de panier.
- Chiffre d’affaires.
- Visite d’une page donnée.
- Clic sur un lien.
- Temps passé sur le site.
- Panier moyen.
- Nombre de pages vues.
- Taux de rebond.
- Eye tracking.
- Mouse tracking.
- Nombre de téléchargements.
- Nombre de prises de contact.
- Inscription à la newsletter.
- Lecture d’un mail.
- Ouverture d’un mail.
- Partage d’un mail.
- …
Les outils pour faire de l’ab testing
Il y a beaucoup d’outils sur le marché et je ne vais donc pas pouvoir tous vous les présenter. Je vais donc me limiter à ceux que je connais ou dont j’ai déjà entendu parler en bien.
Pour les sites et landing page :
Google Analytics : c’est évidemment le plus connu et il y a de grandes chances pour que vous l’utilisiez déjà. Ces principaux avantages sont que vous obtiendrez les résultats des tests directement dans vos statistiques habituelles et qu’il est en français et gratuit. Cependant, créer les tests n’est pas forcément très simple.
Voici un article qui vous explique comment faire : http://blog.crazyegg.com/2015/06/02/ab-testing-google-analytics/
Optimizely: personnellement, c’est mon préféré. L’outil est en français et la version gratuite vous permet de faire déjà énormément de choses. La mise en place des tests est extrêmement facile et vous allez obtenir des résultats précis et simples à comprendre. Je vous ai d’ailleurs fait une vidéo pour vous montrer comment faire des tests avec Optimizely.
Vwo: je ne l’ai pas testé, mais il a une bonne réputation et il est souvent cité sur les blogs américains. Il propose a priori les mêmes fonctionnalités qu’Optimizely mais a le défaut d’être en anglais.
Pour les emails :
Mailchimp : c’est l’outil que j’utilise pour mes mailings et les fonctionnalités de split tests sont très poussées. Son utilisation est plutôt intuitive même s’il est totalement en anglais. Enfin, pour avoir eu déjà quelques échanges avec le support, ce dernier est rapide et efficace.
Aweber : c’est le concurrent direct de Mailchimp. Il est également en anglais et légèrement plus difficile à appréhender. Il propose lui aussi de nombreuses fonctionnalités pour tester vos emails et rajoute à cela la possibilité de faire des tests A/B sur les formulaires de capture d’email (ce que Mailchimp ne propose pas).
Pour les publicités :
Quelle que soit la régie publicitaire que vous souhaitez utiliser, vous devez vérifier si cette dernière permet d’effectuer des tests A/B car c’est le meilleur moyen de rendre vos annonces efficaces. Heureusement, les trois plus connues permettent de le faire : Adwords, twitter ads et facebook ads.
Conclusion :
Si vous avez suffisamment de trafic et que vous cherchez des solutions pour rendre votre site plus efficace, alors vous devez faire des split tests. Une augmentation ne serait-ce que d’1 % sur vos conversions peut avoir un impact énorme sur votre chiffre d’affaires, il serait dommage de s’en priver.
Si la lecture de cet article ne vous a toujours pas convaincu et que vous pensez pouvoir vous passer de ce type de test, je me permets de vous rappeler que les croyances, aussi fortes soient-elles, ne sont pas toujours fondées et que, si certains « fous » n’avaient pas osé s’opposer à l’ordre établi, nous serions toujours sur une terre « plate ». Donc faites des tests !
Pour finir je vous propose de faire un petit test A/B très simple:
- Vous partagez mon article sur les réseaux sociaux
- Vous ne partagez pas l’article d’Olivier Lambert.
- Vous vérifiez si vous dormez bien ce soir
Moi, je parie que vous allez mieux dormir mais je peux me tromper et le seul moyen de vérifier c’est de tester :)
Passionné d’e-commerce et de SEO, je suis le créateur du site reussir-mon-ecommerce.fr. Depuis plus de 15 années, j’aide les e-commerçants à développer sainement leur entreprise. Et si je ne suis pas devant mon écran, c’est que je suis derrière ma batterie à jouer du rock ! !