Vous cherchez des conseils pour créer une fiche produit réussie ?
Je vous comprends, car ce n’est pas si simple de structurer une fiche produit pour que les différents éléments qui la composent donnent un résultat efficace aussi bien pour les visiteurs que pour Google.
C’est pour cette raison que j’ai détaillé pour vous 4 fiches produits très réussies.
Vous allez pouvoir leur piquer leurs bonnes idées et apprendre de leurs erreurs pour créer des pages attractives pour vos clients et qui amélioreront aussi votre référencement naturel.
Avant d’aller plus loin pensez à vous inscrire à la BlackBox et développer vos ventes.

Bonne Gueule: une structure de fiche produit parfaite
On va commencer par la fiche produit du site bonnegueule.fr.
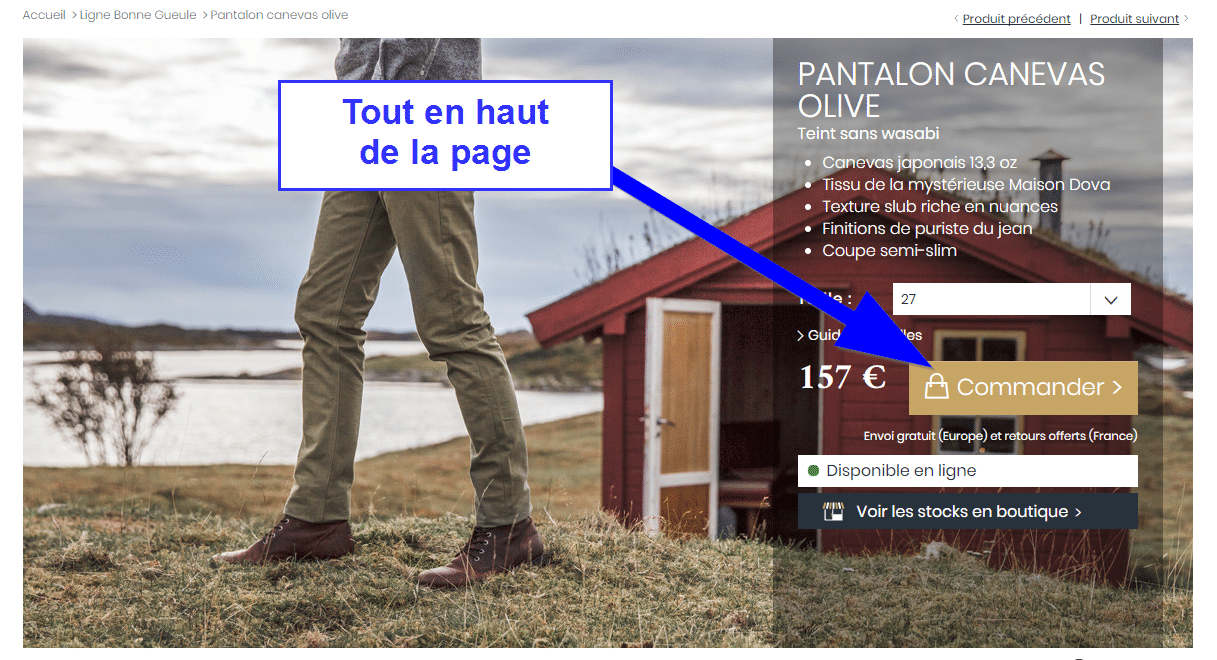
La première chose que l’on constate c’est qu’il y a un effort tout particulier qui a été fait pour mettre le produit en valeur avec notamment de nombreuses photos de qualité.
Le produit est systématiquement mis en situation dans des décors très sympas, ce qui permet au visiteur de se projeter et de s’imaginer portant le produit (ici un pantalon).
Autre point intéressant à noter, c’est que les photos sont suffisamment grandes pour qu’aucune action de l’internaute ne soit nécessaire.
Il n’est pas utile (et pas possible d’ailleurs) de cliquer dessus pour mieux les voir.
C’est une bonne chose, car ça permet d’avoir une lecture fluide et continue de la page.
Le lecteur peut lire tout le contenu comme il le ferait sur un blog et il arrive donc naturellement jusqu’au bas de la page où il pourra acheter le produit.
D’ailleurs, les boutons pour commander sont placés très intelligemment.
Il y en a un tout en haut, pour les clients les plus pressés.
Connaissant Bonnegueule.fr, je suppose qu’ils parlent de leurs produits à différents endroits et il est normal que certains clients arrivent sur la fiche produit en étant déjà convaincus.
Ce premier bouton « commander » leur est donc destiné !

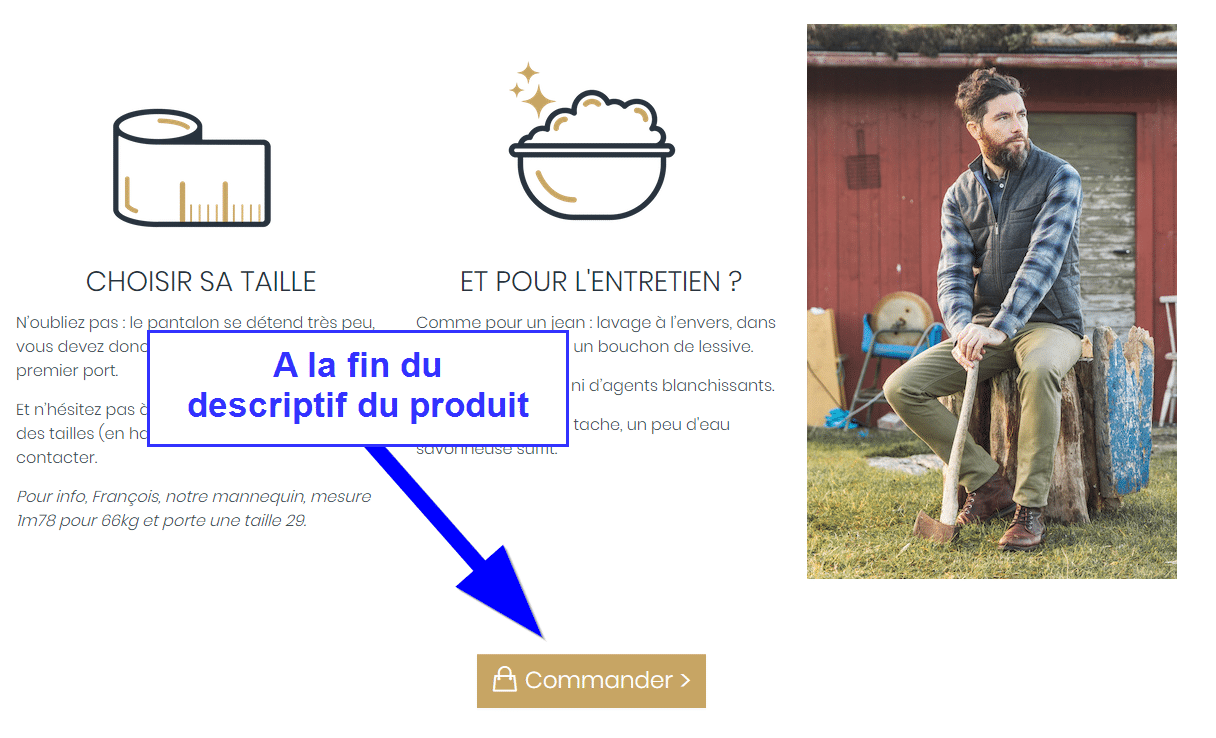
Il y a ensuite les clients qui ont besoin de mieux connaître le produit avant de l’acheter.
Ceux-là pourront lire la description du pantalon et trouveront un second bouton juste après.

Puis il y a ceux qui ont besoin de savoir « avec quoi » ils vont porter ce pantalon.
La page continue donc avec des suggestions de produits complémentaires.
Ici, il n’est pas possible d’acheter tout de suite ces produits, ce sont juste des photos accompagnées de quelques lignes de texte.
Ce n’est que tout à la fin de la page que le client pourra les rajouter à son panier.
Là encore, l’objectif est d’éviter au maximum de perturber l’utilisateur.
Un troisième bouton est placé à la fin de cette partie, pour ceux qui sont convaincus que le pantalon se mariera avec leur garde-robe.
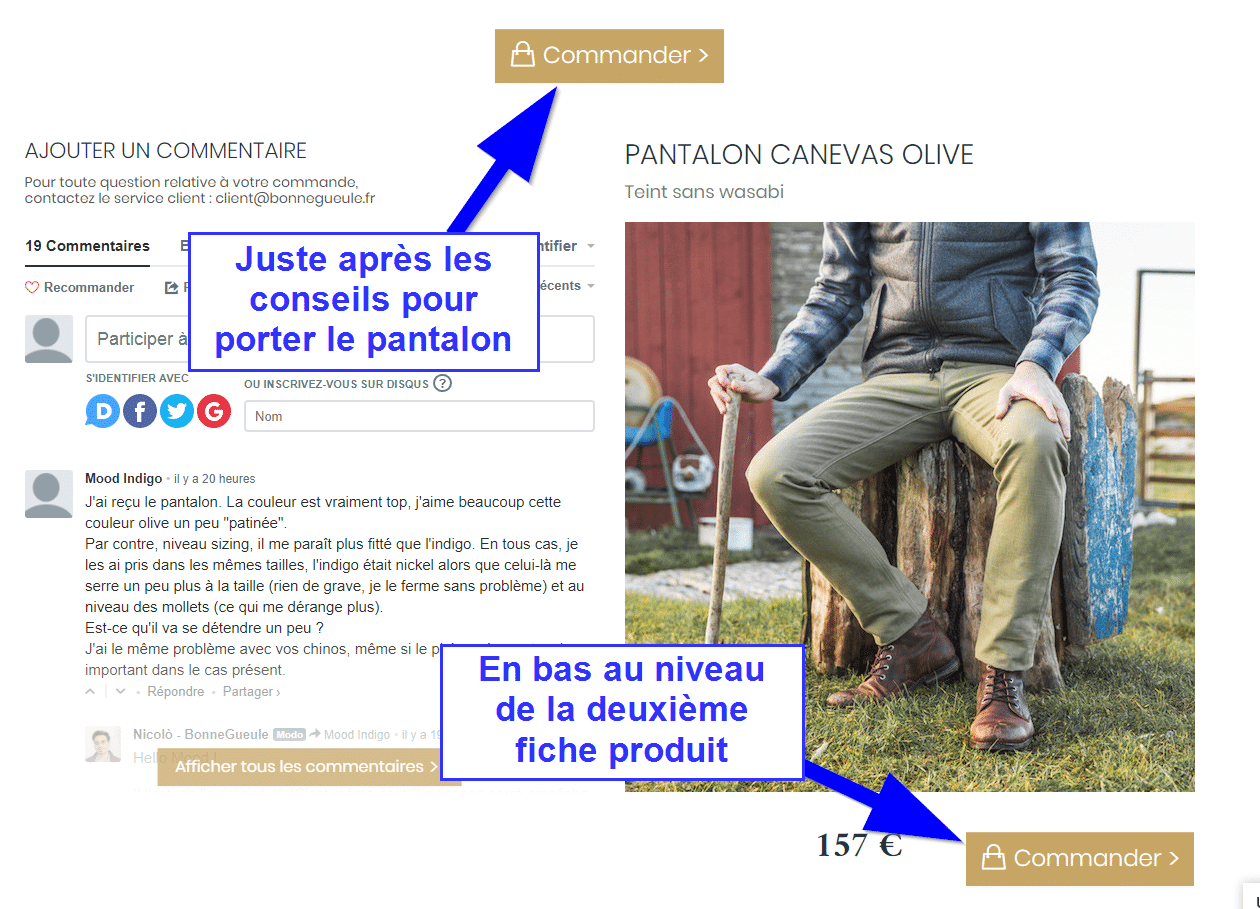
Enfin, le quatrième bouton « commander » se trouve tout en bas de la page, dans ce que j’appellerais la seconde fiche produit, car la disposition des différents éléments rappelle vraiment une fiche produit « classique ».
Ce dernier bouton est surtout destiné à ceux qui ont besoin d’être rassurés et donc qui liront les commentaires et questions d’autres clients.

Les qualités de cette fiche produit ne s’arrêtent pas à sa structure.
L’ambiance apportée par les photos, la vidéo et le texte sont réellement adaptés aux clients de bonnegueule.fr.
Chaque avantage mis en avant pour le produit est justifié, ce qui rend le texte bien plus crédible.
Je vous invite à regarder la vidéo ci-dessus où j’ai décortiqué en détail cette fiche produit.
Comment Philibertnet.com remplit ses fiches produits sans rien faire !
La fiche produit de philibertnet est assez classique, mais pas exempte de défaut.
La description du produit est trop courte et les photos pourraient mieux présenter le produit.
Pour le reste, c’est plutôt pas mal avec un bouton « ajouter au panier » très visible et, bien qu’il y ait beaucoup d’informations sur cette fiche, l’agencement est propre et clair.
Un petit détail intéressant à relever est l’ajout de lien sur les caractéristiques du produit.
Ce qui permet de rechercher d’autres produits partageant les mêmes critères comme le thème, la langue, la note ou l’éditeur du jeu.
Mais ce qui rend cette fiche produit intéressante c’est que la majorité du contenu qui la compose n’a pas été créée par les employés de Philibernet.
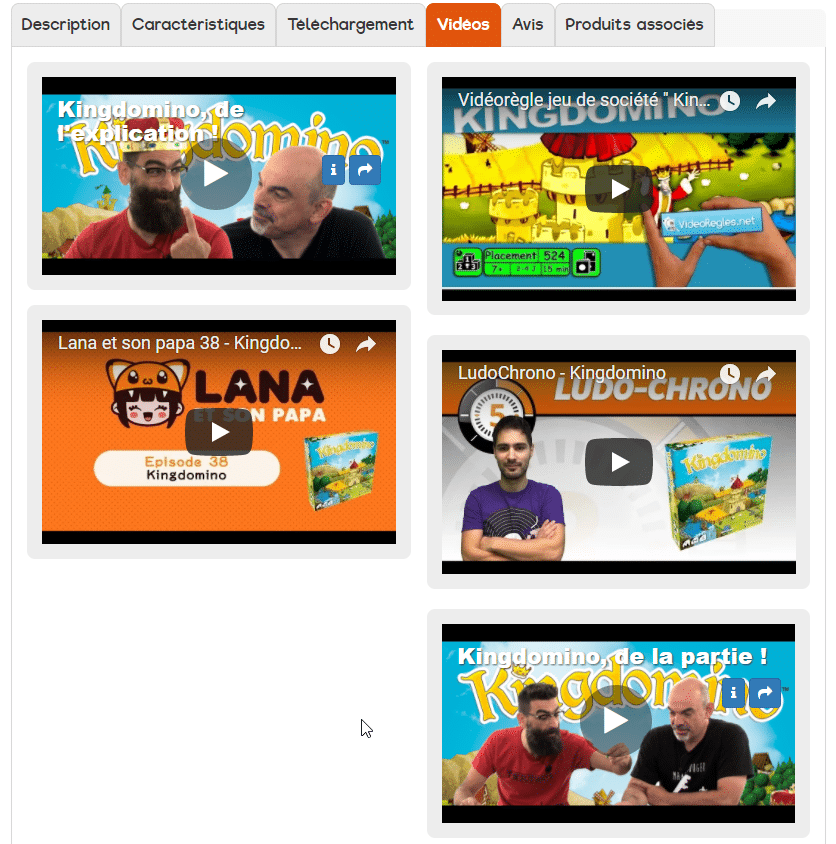
L’onglet vidéo comprend 5 vidéos parlant du produit.

Certaines permettent vraiment de bien découvrir le jeu et son contenu.
Et pourtant aucune n’a été tournée par Philibert, ils ont simplement recherché sur Youtube des vidéos parlant de leur produit pour les intégrer dans leur fiche.
Plutôt malin, non ?
Mais il y a encore mieux.
Dans la partie « Avis », on retrouve trois types d’avis différents.
Il y a les avis des « Philiboys ».
Bon OK, là ce sont les employés de Philibert qui les ont rédigés donc à mon sens autant leur demander de rédiger une description plus détaillée du produit.
Ensuite, il y a les avis classiques des acheteurs.
Ils sont nombreux (178 sur ce produit) et ils rajoutent une quantité d’informations très utiles pour les visiteurs.
Et enfin, ce que j’ai trouvé le plus malin dans tout ça, ce sont les avis des blogueurs.
Philibernet a mis en place des partenariats avec différents blogueurs.
Les blogueurs rédigent un test du produit sur leur propre blog et viennent ensuite rédiger un avis sur le site de Philibernet.
Le test du produit contient un lien vers le site de Philibertnet, ce qui va améliorer son référencement. En échange Philibernet crée une page dédiée au blogueur pour lui renvoyer un peu de visiteurs.
Tout le monde est gagnant dans cette histoire :)
- Les blogueurs gagnent en visibilité (et obtiennent des jeux à tester).
- Philibertnet améliore son référencement grâce aux liens obtenus et gagne du contenu supplémentaire sur son site sans rien faire.
- Les internautes ont un maximum d’informations pour faire leur choix.

Sofa.com supprime les principaux freins à l’achat pour un produit à 1000 €
Globalement, la fiche produit de sofa.com est claire et bien structurée.
Mais il y a quand même quelques défauts.
Les photos sont de bonne qualité mais manquent de vie, car on ne voit aucun personnage et c’est dommage.
Le gros point noir c’est le texte descriptif du produit.
Seulement trois lignes pour un produit à plus de 1000 €, clairement il y a un effort à faire ici.
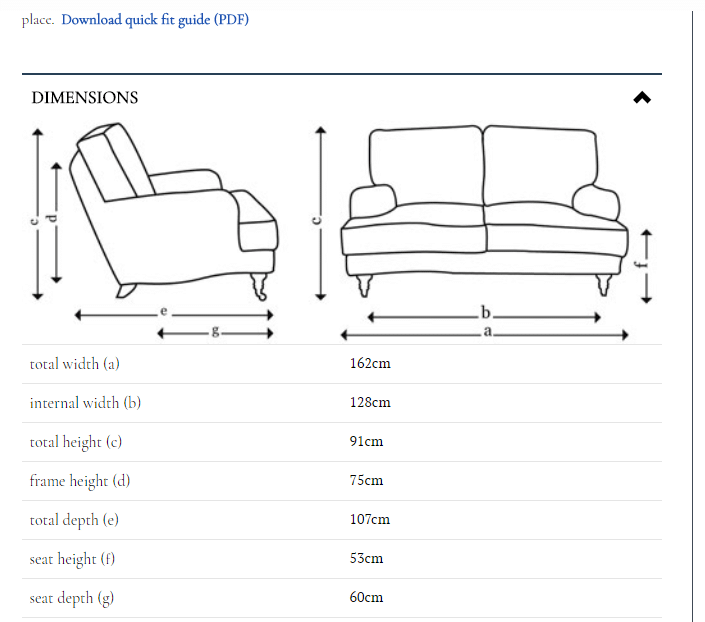
Là où sofa.com a eu une très bonne idée, c’est en donnant beaucoup de précisions concernant les dimensions de leurs produits.
En effet, c’est sans doute le point le plus bloquant lorsqu’on achète ce type de produit, car on se demande toujours: « Est-ce qu’il va rentrer dans mon salon ? »

Et Sofa.com est allé bien plus loin que de simplement donner la largeur et longueur de leurs canapés.
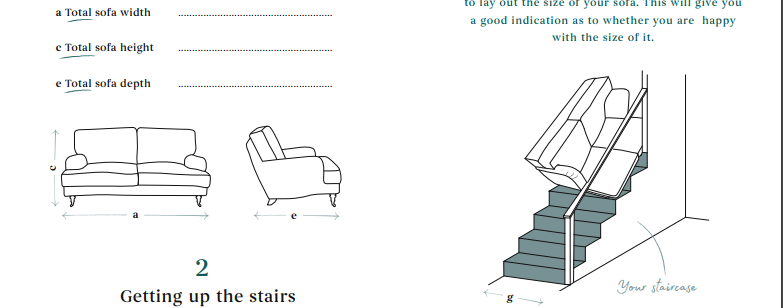
Ils ont également créé un guide très précis qui donne à leurs clients des astuces pour visualiser leur futur canapé chez eux, avant même de l’avoir acheté.
Ce guide leur permet également de savoir s’ils pourront faire passer le produit dans leur cage d’escalier ou leur ascenseur.
Lorsque vous vendez un produit, c’est important de réfléchir au « voyage » qu’il fera avant d’être utilisé par votre client.
C’est ce qu’a fait Sofa.com et leur guide permet de résoudre les problématiques majeures de leurs clients.

Un autre élément qui peut empêcher les prospects d’acheter ce type de produit c’est bien sûr de le commander sans même l’avoir touché ou essayé.
La garantie 14 jours « satisfait ou remboursé » est là pour résoudre ce problème.
Sofa.com a rajouté un paragraphe pour expliquer qu’il n’y a aucune inquiétude à avoir.
Si le produit ne plaît pas au client, il peut le renvoyer (il suffit qu’il soit dans le même état que lorsqu’il lui a été livré).
En bref, Sofa.com a su bien identifier les problèmes majeurs de ses clients et leur proposer des solutions adaptées.
Je vous invite également à regarder la vidéo où je détaille cette fiche produit, car je vous donne en plus une petite astuce pour créer vos propres vidéos de produits facilement et à moindre frais :)
Comment plantes-et-jardin propose 16 produits complémentaires sur sa fiche ?
Comme les fiches produits précédentes, celle de plantes-et-jardins.com est claire, propre et plutôt bien agencée.
Les photos sont de qualité et donnent envie (même si j’aurais sans doute rajouté des personnages en train de manipuler le produit).
Les critères importants comme la taille adulte et l’exposition nécessaire sont très visibles, ce qui permet de rassurer rapidement le client.
Donc globalement, la fiche produit est plutôt réussie.
Là où ça devient très intéressant c’est comment le site arrive à proposer 16 produits complémentaires sans pour autant donner l’impression de nous forcer la main.
La première zone qui accueille les produits associés s’appelle: « Plantez-moi en bonne compagnie ».

C’est bien plus sympa que le classique « produits similaires ».
Le titre donne la sensation que ces plantes peuvent très facilement cohabiter et que c’est une bonne idée de les planter (et donc de les acheter) ensemble.
C’est un argument plutôt efficace pour convaincre le client d’ajouter un produit supplémentaire dans son panier.
La seconde zone de produits complémentaires s’appelle « Nos conseils pour la plantation des agrumes ».
Elle est composée d’une photo et de 4 conseils (seulement 4 lignes), puis de 3 produits qui permettent de planter son arbre (ici un citronnier) sans problème.
Là encore, le site se place comme « conseiller » plus que comme « vendeur ».
On trouve ensuite les « conseils pour l’entretien des agrumes ».
Ici c’est le même principe que précédemment.

Seul petit « bémol », sur les trois enlacements disponibles dans cette zone, deux sont occupés par des produits déjà présents dans la sélection précédente.
C’est dommage d’afficher seulement 4 produits différents alors qu’il y a au total 6 produits pour ces deux zones.
Enfin, tout en bas de la page il y a une dernière zone de produits complémentaires appelée « recommandation ».
C’est sans doute la zone qui ressemble le plus aux produits similaires que l’on voit un peu partout sur les sites e-commerce.
Mais elle a le mérite d’être positionnée tout en bas et de ne pas gêner l’internaute.
Dernier point intéressant, il suffit de survoler n’importe quel produit complémentaire pour voir apparaître un bouton « ajouter au panier ».
Ça permet donc à l’utilisateur de l’ajouter à sa commande en un clic.
Avec cette présentation très intelligente de ses produits complémentaires, plantes-et-jardins.com s’est assuré d’avoir un panier moyen plutôt conséquent, bien joué :).
Voilà, j’espère que ces exemples de fiches produits vous aideront à améliorer les vôtres.
Passionné d’e-commerce et de SEO, je suis le créateur du site reussir-mon-ecommerce.fr. Depuis plus de 15 années, j’aide les e-commerçants à développer sainement leur entreprise. Et si je ne suis pas devant mon écran, c’est que je suis derrière ma batterie à jouer du rock ! !
Super , merci pour le partage de tes idées et les tutos .
Je vous souhaite une bonne continuation .
Je vous suis grâce à Webbax qui lui aussi m’a aidé moultes fois sans le savoir .
J’ai pour habitude de remercier les gens qui nous offres de tel choses .
Amicalement
Nykø Terral
Bonjour Niko,
merci pour ton commentaire.
Hello Olivier,
Super ton article, c’est vraiment complet et les vidéos sont un plus pour les marchands qui souhaitent développer leur boutique.
Tiens pour compléter ton travail, j’avais écris un article lié : https://www.arnaud-merigeau.fr/bons-conseils-pour-bien-rediger-vos-fiches-produits-sur-prestashop
Beau boulot !
Bonjour Olivier,
Merci pour cet article intéressant. J’aurai une petite question concernant le site Bonne Gueule. Il est indéniable que la page produit est vraiment superbe à tout point de vue. Mais le fait de mettre en avant plusieurs images (qui plus est de bonne qualité, et de ce fait qui peuvent avoir un certains poids même après une bonne optimisation), ne va pas trop « allourdir » la page et que ce poids ne plaise pas à l’ami Google et de ce fait risque de pénaliser son référencement ?
(par exemple, j’ai fait un test GTMetrix sur l’un des articles de Bonne Gueule : https://gtmetrix.com/reports/shop.bonnegueule.fr/Aa21qMnR , la page pèse plus de 2,50 Mo)
Merci par avance pour ta réponse. ;)
Alex
Bonjour Alex,
c’est une bonne remarque.
J’ai regardé en diagonal le rapport de gtmetrix et la page de bonne Gueule s’affiche assez rapidement finalement.
Gtmetrix affiche 13 secondes pour le chargement totale, mais la page est affichée au bout de 3 secondes ce qui reste correcte.
Génial, un grand merci pour ces supers tutos qui vont m’être d’une aide précieuse dans le développement de ma boutique e-commerce. Cela tombe très bien et me permettre de créer mes fiches protocolaires de soins de beauté en y intégrant mes cosmétiques.
De rien et merci pour ton commentaire Sandrine :)
Bonjour et merci pour toutes ces infos de qualité.
J’ai 2 questions à poser.
Est ce que l’on a le droit de prendre des vidéos sur Youtube pour les insérer dans la fiche du produit pour mieux parler de ce dernier, comme l’a fait Philibertnet.com ?
Si oui, est ce qu’il faudrait demander une autorisation écrite et signée de la part du propriétaire de la vidéo ?
Cordialement.
Jacky
Bonjour Jacky,
malheureusement je ne suis pas juriste donc le meilleur conseil que je puisse te donner c’est de te renseigner auprès d’un professionnel.
Après, lorsqu’une vidéo est sur Youtube elle est en libre accès et tu as la possibilité de la partager.
Je penses que si le propriétaire voulait rentre sa vidéo privé il ne la partagerai pas sur Youtube.