Votre boutique prestashop est lente ?
Dans ce guide vous trouverez les solutions pour résoudre la majorité des problèmes de lenteur rencontré sur Prestashop.

Avant d’aller plus loin pensez à vous inscrire à la BlackBox et développer vos ventes.

Est-ce vraiment important d’améliorer la vitesse de chargement de sa boutique ?
J’aurais pu commencer cet article par « Pourquoi améliorer les performances de son site ? » mais la réponse à cette question me paraît évidente.
Tout simplement pour améliorer le confort utilisateur et le nombre de ventes. Mais dans ce cas pourquoi trouve-t-on encore autant de sites e-commerce extrêmement lents. Je pense qu’il y a deux raisons principales expliquant cela :
Il est difficile d’évaluer l’impact de la vitesse de chargement sur le taux de conversion.
Les e-commerçants ne savent pas comment optimiser leur site.
Je vais essayer, dans la suite de cet article, de vous donner quelques éléments de réponse.
Quel est l’impact de la vitesse d’affichage sur vos ventes ?
Il est impossible de définir précisément quels seront les bénéfices que vous obtiendrez en améliorant les performances de votre site. Cela dépend du trafic de votre site, de votre cible, de vos produits, etc. Mais il existe des études faites sur des sites e-commerce de référence qui démontrent clairement l’importance de proposer un site rapide.
Pour en savoir plus, je vous invite à:
– lire cet article de capitaine commerce
– consulter cette infographie (en anglais).
– Wallmart : – 1 seconde = +2% de conversion.
– Amazon : +0,5 seconde = -2,9 milliards de $ par an.
– 40% des utilisateurs quittent une page si elle met plus de 3 secondes à se charger.
– 1 seconde d’attente réduit de 16% la satisfaction client.
Mesurez les performances de votre site
J’ai sélectionné quelques outils gratuits qui vont vous permettre de tester votre site. Il en existe beaucoup d’autres mais je les ai choisis pour leur qualité et complémentarité.
 Comme l’explique capitaine commerce, il faut différencier le temps de chargement et le temps d’affichage.
Comme l’explique capitaine commerce, il faut différencier le temps de chargement et le temps d’affichage.
Cet outil va vous permettre de visualiser (au moyen d’une vidéo) le temps d’affichage de votre site.
Ps : Page speed insigth, c’est aussi un service vous permettant d’optimiser automatiquement les performances de votre site. Malheureusement ce service est pour l’instant en accès privé (sur invitation) et sera à l’avenir payant.

Celui-ci va vous permettre de comparer votre site avec celui d’un concurrent, pratique !
 Ce site va vous permettre de mesurer la vitesse de chargement de votre site en fonction du nombre de personnes connectées en même temps.
Ce site va vous permettre de mesurer la vitesse de chargement de votre site en fonction du nombre de personnes connectées en même temps.
 Mon outil préféré, il se base sur deux autres outils très efficaces (Page Speed et Yslow) et va générer des rapports de chargement de chaque élément de votre site. Vous obtenez ensuite une liste d’optimisation à effectuer. Il vous permet également de comparer deux sites, très pratique pour comprendre pourquoi un site se charge plus vite qu’un autre.
Mon outil préféré, il se base sur deux autres outils très efficaces (Page Speed et Yslow) et va générer des rapports de chargement de chaque élément de votre site. Vous obtenez ensuite une liste d’optimisation à effectuer. Il vous permet également de comparer deux sites, très pratique pour comprendre pourquoi un site se charge plus vite qu’un autre.
Les actions à mettre en place pour optimiser votre boutique Prestashop.
Vous trouverez ci-dessous une série d’optimisations qui vous permettront d’améliorer le temps de chargement de votre site. Il existe bien sûr d’autres optimisations qui dépendent directement de votre site et qui ne peuvent être expliquées ici.
Attention : Toutes les actions indiquées ci-dessous s’adressent aux site réalisés sous Prestashop version 1.5.4. Toutefois, une grande majorité peut être appliquée à d’autres versions (antérieures ou supérieures) et même à des sites n’utilisant pas Prestashop.
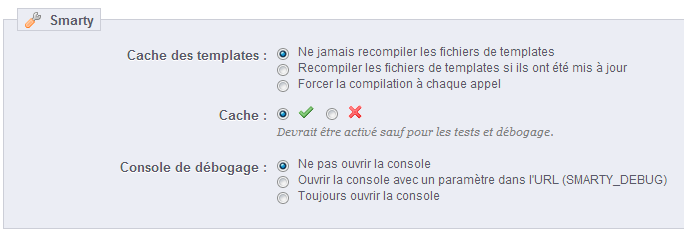
Smarty :

Smarty est le moteur de template utilisé par Prestashop, c’est lui que se charge d’interpréter les fichiers de votre thème pour afficher vos produits. La compilation systématique des fichiers de template est nécessaire lorsque vous effectuez des modifications au niveau dans le code HTML. Mais une fois toutes vos modifications terminées vous devez interdire à Smarty d’effectuer la compilation, qui devient alors inutile.
Réglages :
– Allez dans « Paramètres avancés > performances > smarty ».
– Cochez ne jamais recompiler les fichiers de templates.
– Cochez cache activé.
CCC :

CCC signifie : Combiner, Concaténer et Cache.
En activant le CCC vous allez réunir l’ensemble de vos fichiers css et javascript en un seul (un fichier css et un fichier javascript). Vous pourrez également supprimer les espaces inutiles, appliquer une compression gzip et une amélioration du cache.
Réglages :
– Allez dans « Paramètres avancés > performances > ccc ».
– Cochez « Utiliser CCC pour les feuilles de style ».
– Cochez « Utiliser CCC pour le code JavaScript ».
– Cochez « Réduire le code HTML après l’exécution de la compilation Smarty ».
– Cochez « Compression du JavaScript dans le code HTML après l’exécution de la compilation Smarty ».
– Cochez « Optimisation Apache ».
Serveur de média (CDN) :

Les CDN vous permettent de dispatcher le chargement de vos fichiers image, css, javascript, .. sur plusieurs serveurs.
La configuration idéale est d’avoir trois noms de domaine différents (en plus du domaine principal de votre boutique) pointant sur des serveurs distincts. La demande en bande passante sera alors dispatchée entre les différents serveurs.
Si vous ne pouvez pas avoir trois serveurs, dans ce cas créez juste trois sous-domaines pointant au même endroit que le domaine principal. Vous ne bénéficierez pas de plus de bande passante mais vous aurez tout de même plus de téléchargements simultanés possibles.
Réglages :
– Allez dans « Paramètres avancés > performances > serveur de média ».
– Indiquez dans les trois champs vos trois domaines ou sous domaines.
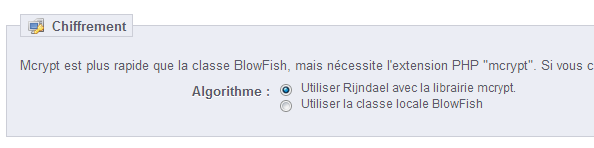
Chiffrement :

Ici vous devez choisir la méthode de cryptage de vos cookies.
Réglages:
– Allez dans « Paramètres avancés > performances > chiffrement ».
– Cochez « Utiliser Rijndael avec la librairie mcrypt ».
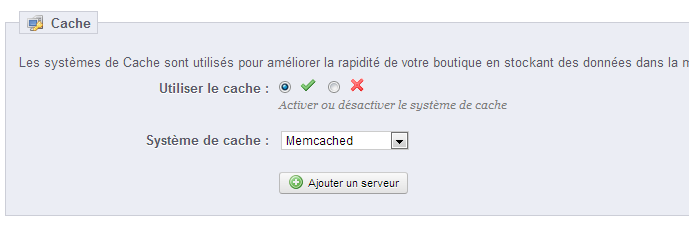
Cache :

Ici vous allez définir la méthode utilisée pour gérer le cache de votre serveur.
Si memcached n’est pas présent sur votre serveur il est conseillé de l’installer.
Réglages :
– Cochez « Utiliser le cache ».
– Sélectionnez memcached.
Les images :
Optimisez le poids de vos images :
C’est certainement l’une des optimisations les plus souvent préconisées (et pour cause). Le poids des images est un élément essentiel pour le chargement de vos pages.
Voici un outil très pratique pour optimiser rapidement et facilement vos images par lots.
http://caesium.sourceforge.net/
Créez des sprites css:
![]() Un sprite est un ensemble d’images réunis en une seule. Cette méthode permet de limiter le nombre de requêtes effectuées par le navigateur vers le serveur.
Un sprite est un ensemble d’images réunis en une seule. Cette méthode permet de limiter le nombre de requêtes effectuées par le navigateur vers le serveur.
Si par exemple vous utilisez 10 icônes sur votre site, au lieu d’avoir 10 images différentes (et donc 10 requêtes) réunissez les sur une seule image pour n’avoir qu’une seule requête au final.
Voici un article pour mieux comprendre les sprites css : http://www.alsacreations.com/tuto/lire/1068-sprites-css-background-position.html
et un outil très pratique pour vous aider à générer vos sprites : http://fr.spritegen.website-performance.org/
L’image de fond (background)
Les images de fond ou background sont de plus en plus fréquentes sur les sites tous simplement car elles habillent très bien le site et le mettent en valeur. Cependant ces images doivent être grandes et donc nécessairement lourdes et longues à charger. Pour ne pas faire perdre du temps à l’utilisateur il est préférable de ne lui afficher cette image de fond qu’une fois l’intégralité du contenu de la page chargé.
Indiquez les dimensions de vos images dans le code :
Lorsque le navigateur charge votre page il lit l’intégralité du code et place les éléments en conséquence. Si vos images n’ont pas de dimensions clairement spécifiées le navigateur affiche une première fois votre page puis, lorsque les images sont chargées, il re-lit le code pour replacer le tout. En lui spécifiant directement la taille de chaque image vous économisez les lectures inutiles.
Activez la compression gzip:
La compression gzip de certains fichiers (css, js, etc.) est également un bon moyen de limiter la taille de vos fichiers et donc le temps nécessaire pour les télécharger.
Pour activer la compression gzip vous devez ajouter ceci dans votre fichier .htaccess
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>
[/html]
Placez correctement vos appels javascript dans votre code :
Lorsque le navigateur rencontre une balise « ‹script› » il doit la charger complètement avant de continuer la lecture du code. Il est donc conseillé :
soit de placer les balises script en fin de code
soit de charger vos scripts de manière asynchrone
Je vous conseille la lecture de cet article http://www.mikii.fr/blog/2010/07/26/javascript-optimiser-le-temps-de-chargement-de-votre-site-internet/ pour en savoir plus sur l’optimisation du temps de chargement de vos javascript.
Vérifiez que vous n’appelez pas le même fichier via deux urls différentes.
Il arrive parfois qu’un même fichier soit appelé avec deux adresses différentes. Par exemple :
[html]http://www.monsite.com/images/monimages.jpg[/html]
et
[html]https://www.monsite.com/images/monimages.jpg[/html]
Dans ce cas le navigateur télécharge deux fois le même fichier et vous perdez bêtement du temps.
Hébergez votre site sur un serveur dédié :
Si votre site est hébergé sur un serveur mutualisé, vous serez toujours dépendant des autres sites présent sur le même serveur que vous. Par conséquent, les optimisations que vous pourrez effectuer ne suffiront peut-être pas à atteindre des records de vitesse. Il est important de rapidement passer à un serveur dédié (même auto géré comme les VPS d’OVH par exemple) pour pouvoir être maître des ressources mises à la disposition de votre site.
Optimisez le temps d’affichage (et pas de chargement) :
Ce qui intéresse vos visiteurs c’est le temps que met votre page à s’afficher et non pas à se charger. Les optimisations précédentes sont certes nécessaires car elles influent aussi sur le temps d’affichage mais il est possible d’améliorer l’expérience utilisateur en améliorant l’ergonomie du site.
Les possibilités sont nombreuses et dépendent entièrement de votre site il est donc impossible de les détailler ici, mais voici quelques idées d’optimisation :
Ne charger que les éléments visibles à l’écran:
C’est une technique utilisée par le moteur de recherche d’images de Google. Les images chargées sont celles que vous pouvez voir dans votre écran, celles qui se trouvent en dessous ne se chargeront que lorsque vous aurez fait descendre l’ascenseur.
Ne charger que les éléments nécessaires :
Charger des éléments de manière asynchrone est devenu assez simple avec javascript. Il est donc dommage de charger des éléments qui ne seront peut-être pas consultés par l’utilisateur.
C’est par exemple le cas des commentaires sur les fiches produits qui ne s’affichent que si l’utilisateur clique sur l’onglet « commentaires ». Il est préférable de ne charger les commentaires que lorsque l’utilisateur clic sur cet onglet, afin de ne pas augmenter inutilement le temps de chargement du site pour tous les visiteurs qui ne s’y intéressent pas.
Conclusion :
Il existe bien d’autres solutions pour réduire le temps de chargement de votre site, mais certaines sont spécifiques à certains sites en particulier, d’autres sont trop techniques pour être abordées ici. Je mettrai cet article à jour au fur et à mesure que je découvre d’autres astuces/optimisations qui pourront être expliquées ici.
J’espère que cet article vous aidera à améliorer les performances de votre boutique, n’hésitez pas à utiliser les commentaires pour poser des questions, donner votre avis, partager vos astuces, etc..
Passionné d’e-commerce et de SEO, je suis le créateur du site reussir-mon-ecommerce.fr. Depuis plus de 15 années, j’aide les e-commerçants à développer sainement leur entreprise. Et si je ne suis pas devant mon écran, c’est que je suis derrière ma batterie à jouer du rock ! !
Hello, merci pour ce très bon récapitulatif !
Et si vraiment ça ne suffit pas, il faut aussi regarder du côté module Cache Manager… ça peut parfois aider
A bientôt !
@webbax il semble intéressant ce module mais à 299€ HT j’aimerai bien savoir comment il fonctionne. Tu n’aurais pas plus d’info sur le principe de fonctionnement ?
Enfin un article qui aborde la problématique du temps de chargement en mettant en exergue les enjeux relatifs aux performances du site et les effets sur l’expérience utilisateur. C’est avant tout sur ces deux points qu’il faut se focaliser si l’on cherche à l’optimiser, le référencement ne devant intervenir que dans un troisième temps. Maintenant, il ne reste plus qu’à se pencher sur les autres solutions e-commerce, à commerce par Magento.
tres bon article mais ne connaissant rien au javascript, je comprends rien à « Placez correctement vos appels javascript dans votre code » meme apres avoir lu l’article linké…
J’ai fait l’installation d’un prestashop mais ou on change le reste du code, comment on fait, …
Auriez vous peut être quelque chose qui me permettrait de bien commencer ?
Pour le reste niquel … l’optimisation ma deja fait prendre pas mal de point sur la page de test google
MERCI !!!
Bonjout Itshy,
malheureusement sans connaissance en programmation certain point peuvent être difficile à appréhender. Je vous conseille soit de vous former un minimum à la programmation ou demander l’intervention d’un professionnel.
Boujour,
Merci pour ce recap, cela répond deja à certaines de mes questions.
Je suis juste complètement perdu concernant le Memcached.
Je ne sais ni où ni comment l’installer… peut être est-ce du à mon manque de connaissance du PHP.
Existe t-il un tuto pour débutant (je n’en trouve pas) pour m’expliquer la marche à suivre pour cette insatllation.
Merci par avance
@Serginholegrand bonjour,
Normalement memcached est pré-installé sur php depuis la version 4.2 si je ne me trompe pas.
Le mieux est contacter votre hébergeur.
Merci pour ce tuto complet et très intéressant, j’ai une question concernant les photos lors de la création des fiches produits; quel est d’après vous la taille et le poids idéal pour chacune d’entres elles ?
En vous remerciant par avance.
Elodie.
Bonjour Elodie,
la taille idéale est celle qui met le plus en valeur vos produits tous en s’intégrant correctement à votre interface. Pour le poids l’idéal est qu’il soit le plus petit possible. C’est une question d’équilibre qualité/poids.
Ce site vous proposera par exemple plusieurs version d’une même image avec des poids et qualités différentes:
http://tools.dynamicdrive.com/imageoptimizer/index.php
Bonjour pouvons nous utiliser caesium pour l’optimisation des images sur des photos déjà en ligne sur mon site web, ou je peux le faire seulement avant de les mettre en ligne ?
Merci de vos réponses…
Bonjour,
non vous devez utiliser caesium avant d’importer vos photos sur votre site.
Excellent ce récap. Merci beaucoup
moi j’utilise le module PageCache et c super rapide: https://prestashop.pxf.io/vNz3Aj
Ca utilise le cache du navigateur
Etonnant que Dareboost ne soit pas mentionné ^^
@2fr3 je connais Dareboost mais pour autant je ne l’ai pas souvent utiliser donc je préfère ne pas en parler. De plus je trouve qu’il traite un peu trop de chose (seo, vitesse, etc…).
Bonjour Olivier,
Pour ma part, j’ai pris l’habitude de ne pas utiliser le cache (pas celui smarty, le cache systeme).
Pour deux raisons :
– si on utilise un cache fichier, c’est plus lent que sans cache (normal, vu le temps d’accès en lecture d’un fichier)
– J’ai vu a plusieurs reprises des problèmes dans l’administrations (listes de catégories non mises à jour par exemple).
Tu actives ce cache systeme ? en permanence ?
Hello Seb,
J’ai constaté Pour tous ce qui était cache qu’il était préférable de faire des essais et de rêverai fier les performances du site (parfois sur plusieurs jours) car selon le serveur les résultats étaient différents. Donc dans certains cas on aura une amélioration et dans d’autres un site plus lent.. A checker :)
Merci pour ta réponse,
effectivement, pour le cache systeme, tester est indispensable.
Je retenterai pour les soucis de cache non vidé que j’avais constaté …
Comme toujours chez Olivier, des articles clairs et efficaces. Bravo pour ce recap de qualité
Merci Quentin :)
Bonne nouvelle, la version 1.7 va répondre (en partie) à cette optimisation (concat fichier css, js…)… mais bon faut encore attendre… Elle vient seulement d’être livrée en béta…
J’ai suivi le conseil sur les parametres prestashop et ça a eu un impact immédiat. Amélioration mesurée avec gtmetrix. Je ne sais pas si cela me permettra de faire plus de vente en tout cas cela ne peut qu’encourager les clients potentiels au lieu de les rebuter. Merci beaucoup pour vos conseils .
Bonjour Liliane,
de rien et merci pour votre commentaire :)
J’ai du faire machine arrière sur les param prestashop CCC et cache car le module Paypal ne fonctionnait plus. Donc à tester plus en profondeur. Je suis chez OVH et prestashop 1.6.1.1 Je reste une de vos lectrices assidues. Bonne journée.
Bonjour Liliane,
normalement ça ne devrait pas poser de problème il y a sûrement un module qui génère le bug lorsque le CCC est activé.
Je ne sais pas quelle société d’hébergement vous utilisez, j’ai eu le même problème lors de la configuration de php apc, j’ai essayé cloudways opencart hébergement qui a très bien fonctionné. Voici le guide d’intégration, https://www.cloudways.com/blog/configure-prestashop-with-memcached/